Cara Membuat kotak Scroolbar pada blog , jika kamu pengen membuat kotak komentar kamu juga mempunyai fungsi
scroll ada cara mudah yang bisa kamu lakukan,caranya sbb:

- lalu klik Tata Letak,
- kemudian Klik Edit HTML.
- Dan yang paling penting jangan lupa centang si "expand widget template"
- Cari kode yang mirip seperti ini:

<dl id='comments-block'><b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
Nah, kalau sudah memperhatikan kode di atas, sekarang tambahkan kode berwarna merah,yang akhirnya menjadi seperti berikut:
<div style='overflow:auto; width:ancho; height:350px;'>
<dl id='comments-block'><b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl></div>
Klik simpan template
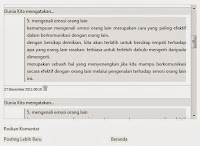
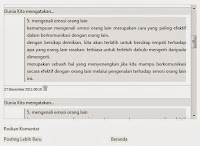
NB:eman2 juga bisa mengatur panjang lokasi kotak komen yang ber-scroll itu dengan cara mengatur nilai pada kode
div style='overflow:auto; width:ancho; height:350px;'>nah perhatikan pada bagian:350px .
Angka tersebut dapat tman2 atur sesuai keinginan tman2, tapi lihat dulu
hasil kerjaannya tman2 pada kolom komentar postingannya, apakah sudah
sesuai dengan ukuran kotak komen yg tman2 inginkan











0 komentar:
Posting Komentar